Outrageous Tips About Is Figma Only For Prototyping
Unveiling Figma
1. More Than Just Clicking Through Screens
So, you've heard of Figma. Maybe a designer friend keeps raving about it, or you stumbled upon it while searching for user interface (UI) tools. The big question buzzing around the digital water cooler: Is Figma only for prototyping? Well, let's just say it's like thinking your smartphone is only for making phone calls. It can do so much more!
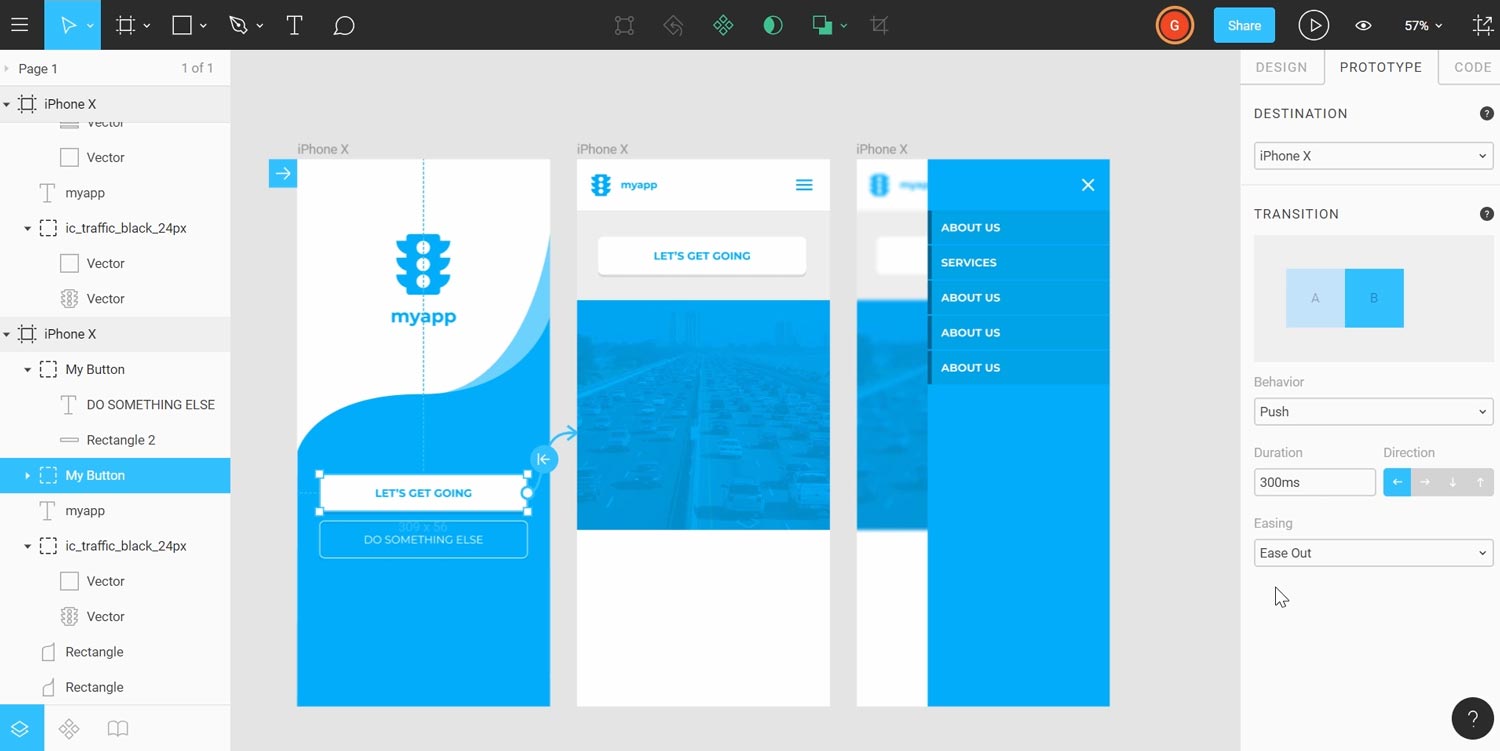
Many initially encounter Figma as a prototyping powerhouse, and for good reason. It's incredibly adept at creating interactive mockups that mimic the user experience. You can link screens together, add animations, and even simulate scrolling and other interactions. This is brilliant for testing usability and gathering feedback before a single line of code is written.
But pigeonholing Figma as solely a prototyping tool is like saying a Swiss Army knife is only good for opening wine bottles. It's a valuable feature, yes, but it overlooks a whole range of capabilities. Lets delve into why Figma is so much more than a prototyping tool.
Think of Figma as a digital design playground. It's where ideas come to life, where collaboration thrives, and where the entire design process, from initial concept to final product, can be managed within a single, cloud-based environment.
Guide To Prototyping In Figma Learn Help Center
From Wireframes to Finished Products
2. The Design Spectrum in One Tool
Let's be honest, the design process is rarely linear. Ideas evolve, requirements shift, and the need for flexibility is paramount. Figma shines in this area. It allows you to move seamlessly from low-fidelity wireframes to high-fidelity designs without skipping a beat. Imagine starting with simple boxes and lines to map out the structure of an app, and then gradually adding visual elements, typography, and interactions, all within the same project file.
Figma's vector editing capabilities are surprisingly robust. You can create custom icons, illustrations, and even complex graphics directly within the tool. This eliminates the need to constantly switch between different design applications, streamlining your workflow and keeping everything organized. Plus, its cloud-based nature means that all your assets are always accessible, no matter where you are.
Furthermore, Figma fosters collaboration like no other. Multiple designers can work on the same file simultaneously, making real-time feedback and iteration a breeze. Forget about emailing design files back and forth or dealing with version control nightmares. Figma keeps everyone on the same page, literally.
Think of it like a shared Google Doc, but for designers. Everyone can see the changes being made in real-time, comment on specific elements, and contribute to the design process in a meaningful way. This level of collaboration is invaluable for ensuring consistency and alignment across the entire team.

Collaboration
3. Working Together, Even Apart
In today's remote-first world, collaboration is more important than ever. Figma's cloud-based architecture makes it the perfect tool for distributed teams. Designers, developers, and stakeholders can all access the same design files, regardless of their location.
Imagine a scenario where a designer is working on a new feature in London, while a developer is reviewing the design in New York. With Figma, they can collaborate in real-time, leaving comments, asking questions, and ensuring that the design is technically feasible. This eliminates miscommunication and speeds up the development process.
But it's not just about location. Figma also facilitates collaboration between different roles within the design process. Product managers can use Figma to create user flows and storyboards, while user researchers can use it to conduct usability testing. By bringing everyone together in a single platform, Figma promotes a more holistic and user-centered approach to design.
The commenting feature is particularly useful. You can leave comments directly on specific design elements, tag team members, and even attach relevant files. This provides a clear and concise way to communicate feedback and track changes throughout the design process.

Design Systems and Figma
4. Maintaining Consistency and Scalability
As your design team grows, maintaining consistency becomes increasingly challenging. Design systems are essential for ensuring that all your products and services adhere to the same visual language. Figma provides powerful tools for creating and managing design systems at scale.
With Figma's component library, you can create reusable design elements, such as buttons, icons, and typography styles. These components can then be easily shared across multiple projects, ensuring that your designs are consistent and on-brand. Whenever you update a component, the changes are automatically reflected in all the projects where it's used.
This is a game-changer for large organizations with multiple design teams. It eliminates the need to manually update design elements across hundreds of files, saving time and reducing the risk of errors. Plus, it makes it easier for new designers to onboard and start contributing to the design system.
Furthermore, Figma allows you to create style guides that define your brand's visual identity. These style guides can include information about your color palette, typography, and spacing guidelines. By providing a central repository for your brand's visual assets, Figma ensures that everyone is working from the same source of truth.

Beyond the Basics
5. Plugins, Integrations, and More
Figma's functionality can be extended even further through its robust plugin ecosystem. There are plugins for everything from generating placeholder content to creating complex animations. These plugins can significantly enhance your workflow and allow you to customize Figma to meet your specific needs.
Need to quickly populate your designs with realistic data? There's a plugin for that. Want to create intricate animations without writing code? There are plugins for that too. The possibilities are endless. The Figma community is constantly developing new and innovative plugins, so there's always something new to discover.
Figma also integrates seamlessly with other popular design and development tools, such as Sketch, Adobe XD, and Zeplin. This allows you to easily import and export files between different platforms, ensuring that your workflow is as efficient as possible. For instance, if youre migrating from Sketch, Figma makes it surprisingly painless.
And let's not forget about Figma's web API, which allows developers to build custom integrations and automate tasks. This opens up a whole new world of possibilities for extending Figma's functionality and integrating it into your existing workflows. Essentially, if you can dream it, you can probably build it with Figma.

Learn To Prototype Figma
FAQs About Figma's True Potential
6. Q
A: Absolutely! From initial brainstorming and wireframing to high-fidelity mockups and prototyping, Figma's versatile toolset supports every step of the journey. Think of it as your design command center.
7. Q
A: Figma has a relatively gentle learning curve, especially compared to some other design tools. The interface is intuitive, and there are tons of free tutorials and resources available online. Give it a try — you might surprise yourself!
8. Q
A: Fear not! Figma automatically saves your work to the cloud, and it has robust version history features. You can easily revert to previous versions if you make a mistake or want to experiment with different ideas. It's like having a digital time machine for your designs.